
My FamiPort App
ABOUT FAMILYMART
FamilyMart, a well-known convenience store chain in Japan, expanded its reach in 1988 by establishing a collaborative company in Taipei, Taiwan. The services offered by FamilyMart in Taiwan are diverse and include delivery, dining, transportation tickets, financial services, fresh food, and bread.
FamilyMart has achieved significant scale and impact in Taiwan. Its mobile application, FamilyMart App 2.0, launched on December 22nd, has been downloaded by over six million users. Additionally, FamilyMart operates more than 4,000 physical stores across Taiwan, underscoring its substantial presence and influence in the region.
I joined FamilyMart as a UI designer two years ago, becoming one of five designers in a company with over 70 engineers and 20 product managers. My responsibilities included overseeing UX and UI for key parts of the application and new services.
Over the past two years, I have grown tremendously and achieved several key milestones:
-
Implemented a Design Process: This initiative has brought more structure to our work, making the process more transparent and efficient for the entire team.
-
Improved Usability Across the Platform: Given the wide range of services and platforms we offer, ensuring consistent usability has been crucial. Our design team has been proactive in conducting UX research and usability testing for all projects.
-
Established a Design Kit: This has ensured consistency across all platforms, enhancing the overall user experience.
-
Developed a Design System: This system has facilitated better communication and understanding between the Engineering and Product teams, clarifying the rationale behind our design choices.
ROLE
UX Designer
User Journey, User Interview, Persona, Wireframing, Digital Prototyping, User Testing
Figma, Maze, Miro, and Loom
2 months
BACKGROUND
People can use an application to send packages, saving them the time and hassle of waiting in line. Given this convenience, it is worthwhile to explore the development of a kiosk application.
The original 'My Famiport' application had a low adoption rate due to numerous bugs and other inconveniences. I plan to overhaul the existing brand, addressing these issues to enhance usability and reliability.
Our target customers are those who frequently use the 'My Famiport' kiosks. The primary goals are to improve the defective application and to redesign the brand image for a more user-friendly experience.

UNDERSTANDING THE PROBLEM
01
Discover
Situation Exploration :
We aim to understand how target customers use kiosks and their feelings about the process. We focused on five key missions:
-
Cloud printing
-
Buying tickets
-
Sending packages
-
Identifying the most frequently used services
-
Addressing common issues with the service
User Interviews :
We conducted interviews to gain insights into users' lifestyles and their experiences with kiosks. These interviews helped us understand their preferences and identify pain points, providing valuable information to enhance the overall user experience.
Pain points:
-
Inconsistent Design: The style of icons and the overall design do not match, leading to confusion.
-
Time-Consuming Processes: Users often enter incorrect information, and when sending multiple packages, they must fill in many text fields, which is tedious.
-
Limited Use of Services: 'My Famiport' offers a wide range of services, from making vaccine reservations and fixing furniture to washing clothes, cloud printing, sending packages, and buying tickets. We need to determine if all these functions should be featured on the homepage or if it would be better to customize it based on the most frequently used services.

02
Define
Persona
Jun Ci Lee is a graphic designer working in an office who also sells clothes through an online shopping mall. After work, she often needs to send packages via a kiosk but finds that sending packages online is much more convenient.
What She Expects
-
Convenience and Time Savings: Efficient processes that save her time.
-
Ease of Use: A user-friendly interface that is straightforward and intuitive.
-
Reduced Physical Contact: Minimal physical interaction to ensure a seamless and hygienic experience.

User Journey: Sending a Package Through a Kiosk
-
Entering the Store: Walk into a convenience store with a package and proceed directly to the kiosk.
-
Initiating the Process: Press the ‘send package’ button and enter the serial number.
-
Entering Details: Type in the recipient’s and sender’s names and phone numbers.
-
Reviewing Information: Check the printout of the information.
-
Final Step: Take the printout to the counter.
-
Challenges with Multiple Packages: Sending more than one package complicates the process, leading to customer impatience.
-
Proposed Improvement: Use a scanner to input information instead of typing, saving time and reducing errors.
-
Insights from User Interviews and Situation Exploration: These activities have provided a deeper understanding of users' experiences and needs.
03
Develop
Start Designing!
With a comprehensive understanding of the package-sending process, we began using point-of-view statements and "How Might We" ideation techniques. To conduct thorough research, we utilized online UX tools such as Miro and Maze.
Key Improvements:
✅ Highlighted Function Section: Emphasized essential functions for better visibility.
✅ Customer Assistance: Added features to remind and guide customers through the process.
✅ Information Scanning: Enabled scanning of recipient information to save time and reduce errors.
User Flow

Wireframing the solution
Creating wireframes has given me a deeper understanding of the overall structure.
Design Considerations:
-
Homepage Enhancement: I placed the entrance to the FamilyMart app at the top of the homepage, allowing users to quickly access their points and information.
-
New Feature – My Assistant: I added a function to remind users of their daily schedules.
Figma and Sketch

Challenges When Creating Wireframes
During this stage, we faced several challenges in our discussions with users. Many participants in the focus group were unfamiliar with wireframes and preferred to see designs in colour on the phone screen. Consequently, after confirming the information on the wireframes, we moved to the next stage: creating high-fidelity prototypes.
04
Usability Test
We conducted a usability test to assess if the UI design and structure were intuitive and easy to navigate.
Findings:
-
Mission Design: We created two scenarios: sending a single package and sending multiple packages.
-
Overloaded Information: Users felt overwhelmed by the amount of information and icons, making it difficult to locate the "send package" button.
-
Title Misunderstanding: Users often misunderstand the button titles.
-
Scroll Hint: A hint is needed on the right side of the screen to remind users to scroll down.
-
Obscure Icon: The icon for sending packages was not visible.
Prototyping
This feature is interactive and user-responsive. I researched and experimented with various prototyping tools to determine the best way to present the design. Ultimately, I chose InVision as my prototyping tool because it allows users to easily test it on their own mobile phones. During this phase, I developed several design variations. To gain deeper insights into users' intentions and observe their reactions to the design, I planned to conduct user testing.

Send a Package
As a result, we found that half of the users were able to locate the "send package" button and complete the process successfully.

Send More Than One Package at a Time
In the mission to send multiple packages, fewer users abandoned the task compared to the single package mission. However, only two users completed it correctly, while the others did not.

05
Deliver
Evaluate and Iterate
After conducting a usability test, I made several changes to the homepage. I highlighted the function section and moved members’ information to a dedicated member page. This made it easier for users to find the necessary buttons.
Save Time and Reduce Steps
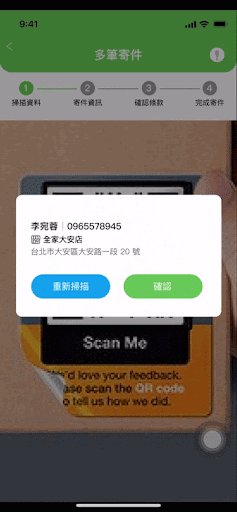
To streamline the process, I implemented a feature that scans recipient information and displays all package details on the screen. With this feature, users can send all packages by pressing a single button.
The Outcome of My Famiport Application
As a result, the number of members who downloaded the application reached nine million, representing over half of the sixteen million primary consumers in Taiwan. Additionally, the total revenue contributed by members increased from 17% in 2017 to over 35% currently.
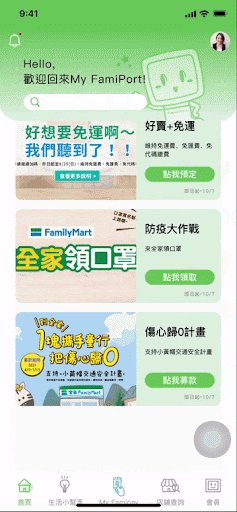
Homepage
-
Emotions: Positive words, cute Famiport characters, and vibrant colours create a welcoming atmosphere.
-
Design Assistant: When users make a reservation for any service provided by 'My Famiport', it will appear on their schedule as a reminder.
-
Customization: Users can customize the homepage to highlight the features they use most often.
-
Ease of Use: Considering ergonomic limits, buttons and banners are positioned lower on the phone screen for easier access.
-
Newsticker Speaker: Users can drag down the speaker to learn about the latest updates.
-
Clear Layout: The layout ensures users always know their current location within the application.


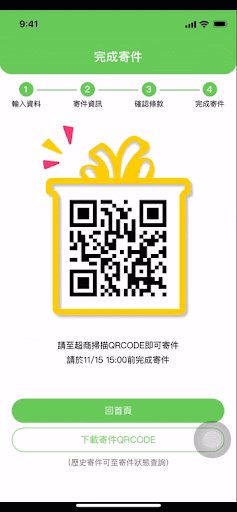
Send Package Process
Scanning receiver information displays on-screen details of all packages to be sent. With this feature, users can send all packages by pressing a single button.
Personal Information
On the members' information page, I placed personal details such as coupons, points, and electronic payment wallets at the top. This layout allows users to easily see how many points or coupons they have with FamilyMart.

Next Steps
Create a Comprehensive Design Guideline
To facilitate development, our next step is to build a complete design guideline. This will streamline the process for developers and ensure consistency across the application.
Lessons Learned
-
Clarity in Service Offerings: Specify the services provided more explicitly to reduce confusion upon entering the application.
-
Icon Visibility: Ensure that critical functions, such as 'send package', are more prominent and easier to find within the interface.
-
Simplified Design: Consider simplifying the interface design by reducing the use of colours and focusing on highlighting primary functions for better user clarity and navigation.

